グラフ画面
グラフ画面では、過去の体重と体脂肪率の記録を見ることができます。
詳細情報の表示

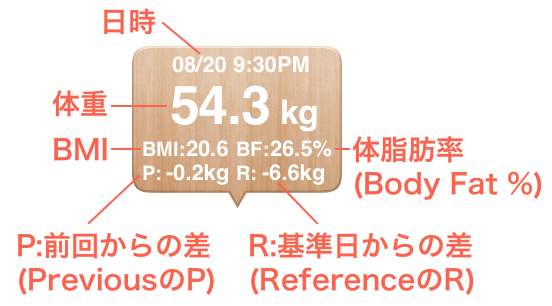
データポイントをタップすると、詳細が表示されます。
詳細表示では、そのデータの日時、体重、体脂肪率(BF)、BMI、前回からの差分(P:Previous)、基準日からの差分(R:Reference)が見られます。
グラフのスクロール
グラフ上で左右にスライドすると、スクロールして過去の記録が見られます。

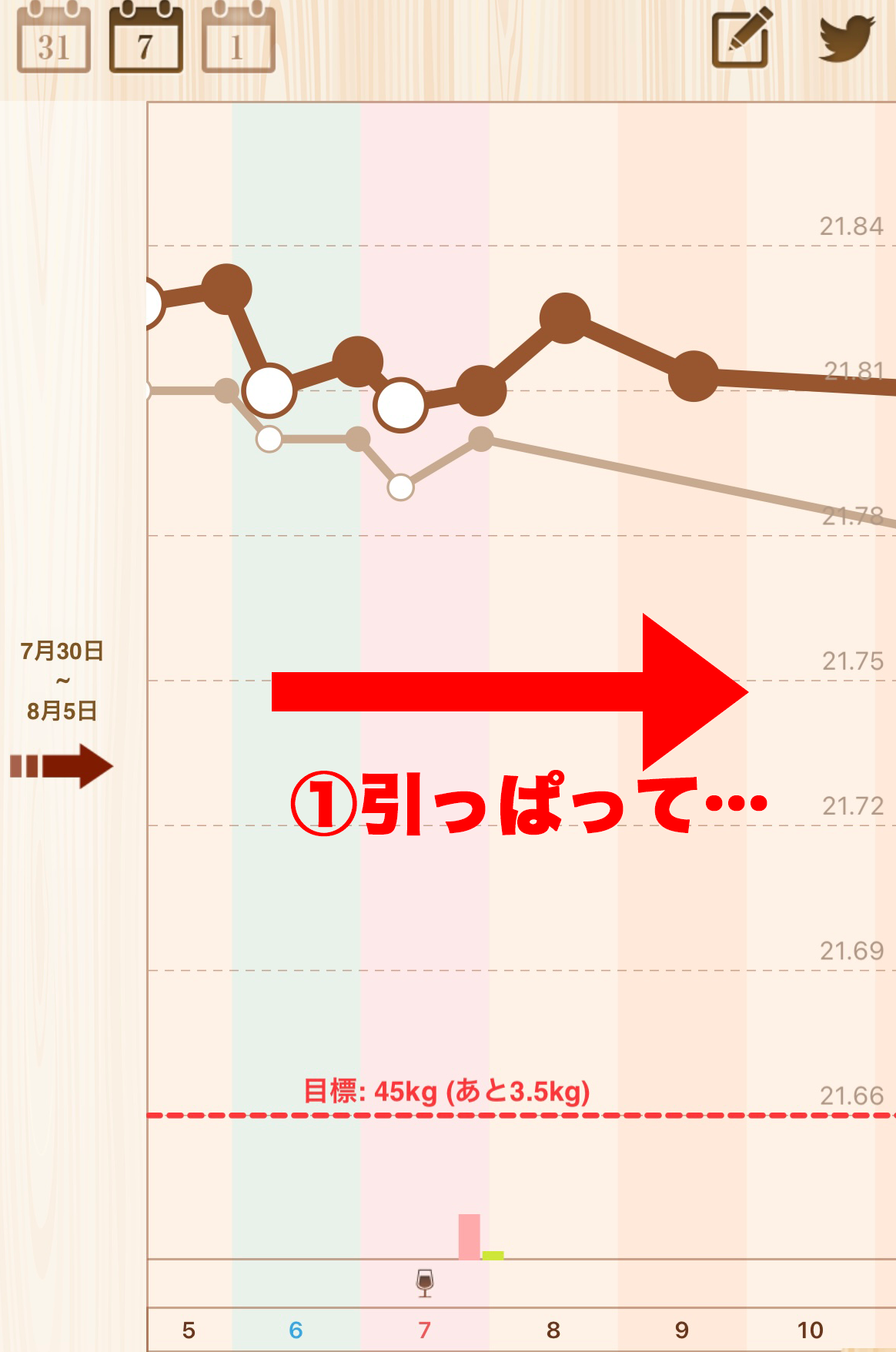
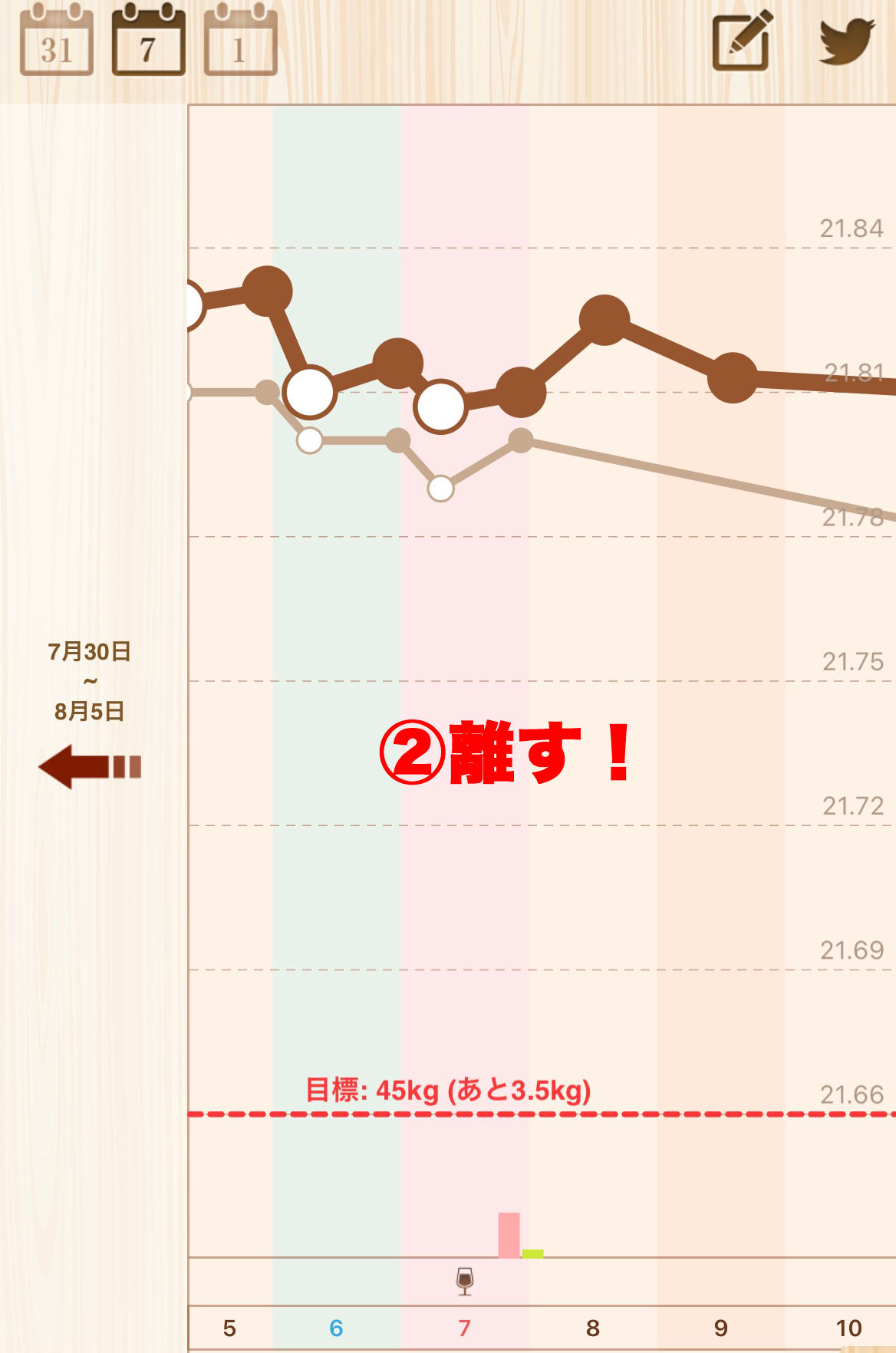
端までスクロールした時に、さらに前または後のデータがある場合はこのような画面になります。

そのままスクロールして矢印の向きが変わるまで引っぱったところで指を離すと、前または後の期間に移動できます。
グラフの拡大
v2.7.0から、2本指でのピンチイン・アウトでグラフを拡大・縮小することができるようになりました。
従来通り、拡大したいプロットの近くをダブルタップで拡大、2本指で同時タップで縮小することもできます。(iOSのみ対応)
データの編集・削除

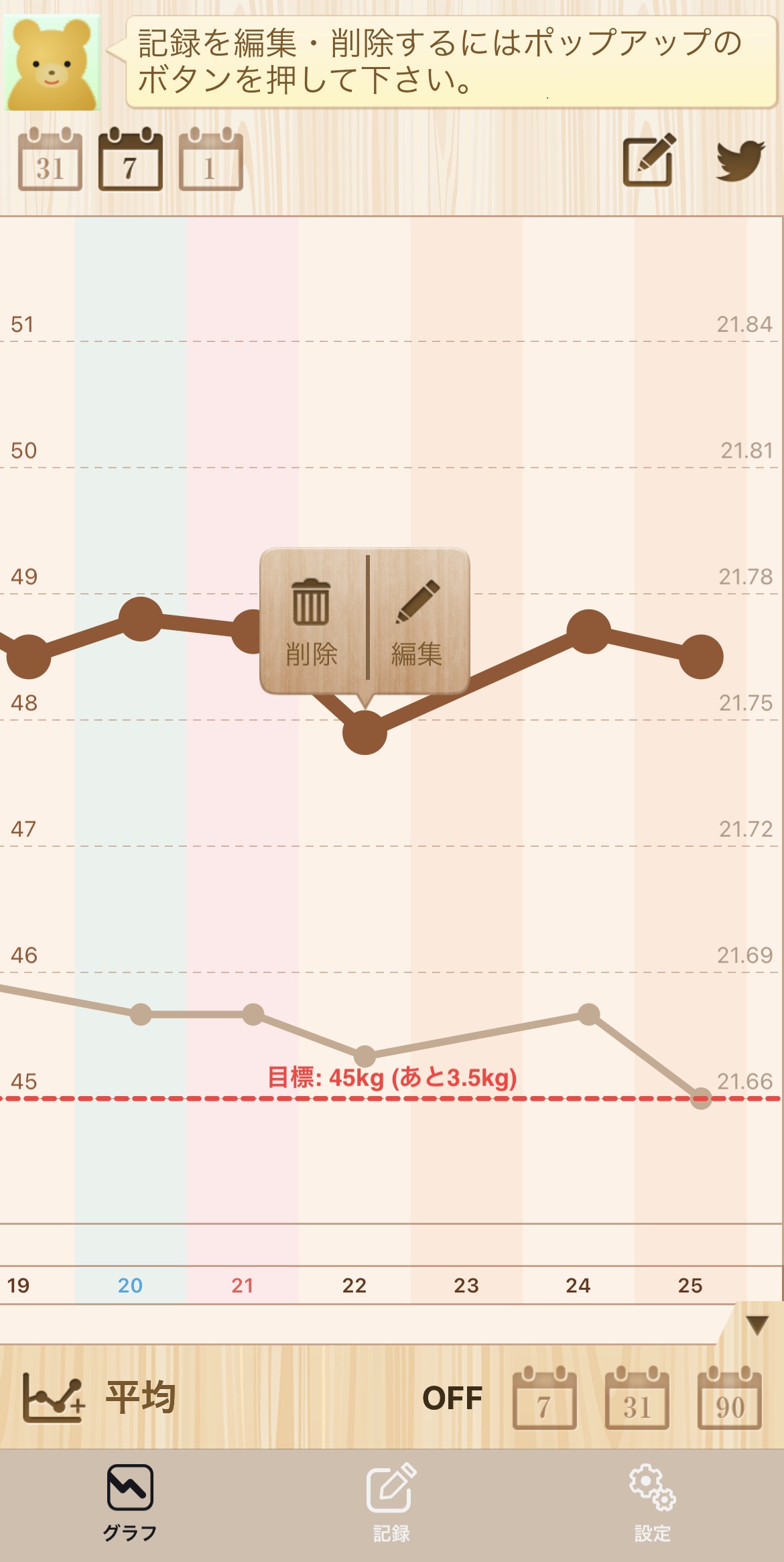
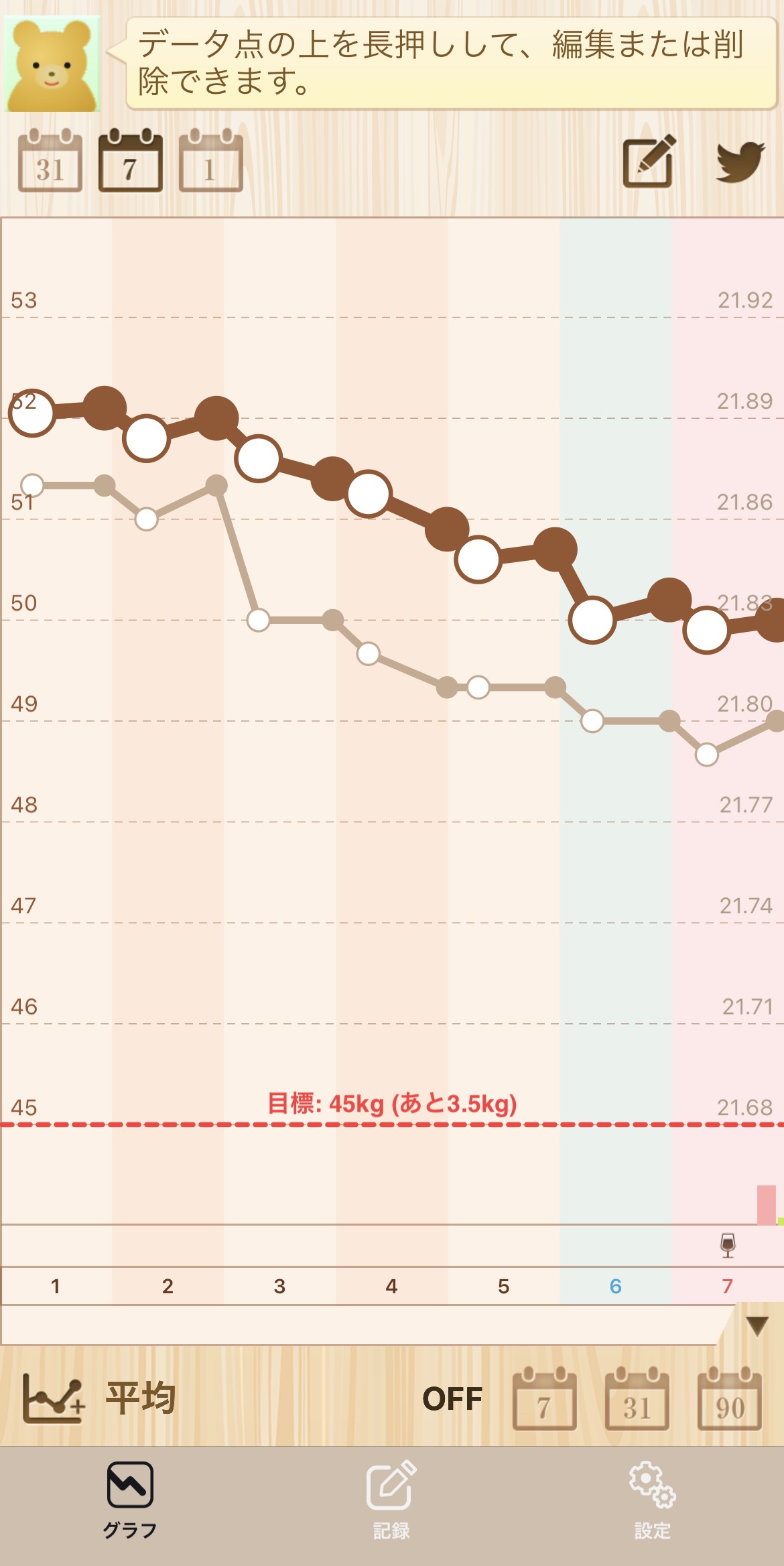
データポイントを長押しすると、図のような編集/削除ボタンが表示されます。
編集ボタンをタップすると、その日のデータを編集できます。データの編集では、選択したデータの体重・体脂肪率と日時を変更できます。
また、削除ボタンを押すと、選択したデータを削除できます。
午前・午後の表記

午前の記録は白ぬきの丸、午後の記録は塗りつぶされた丸で表示されます。(午前3時〜午後0時は午前、それ以外は午後の測定とみなされます。)
メモの表示

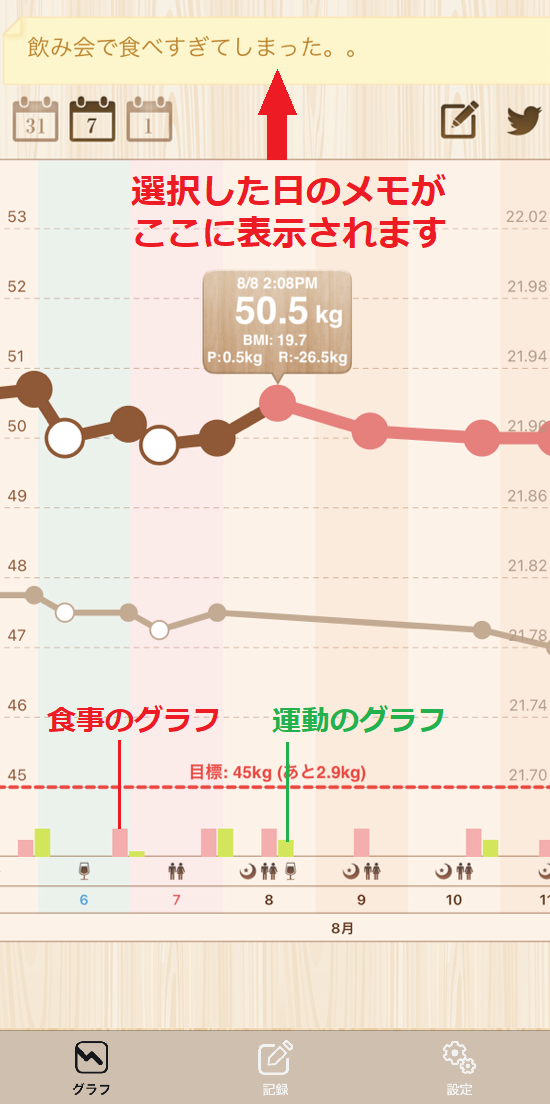
メモがある日のデータをタップすると、画面上部にメモの内容が表示されます。
また、グラフ下部には食事と運動の量が棒グラフで表示されます。
※食事・運動の量のメモがなく、メモにコメントのみが存在する日には、メモがあることが分かるように、グラフ画面下部に▲が表示されます。
目標線

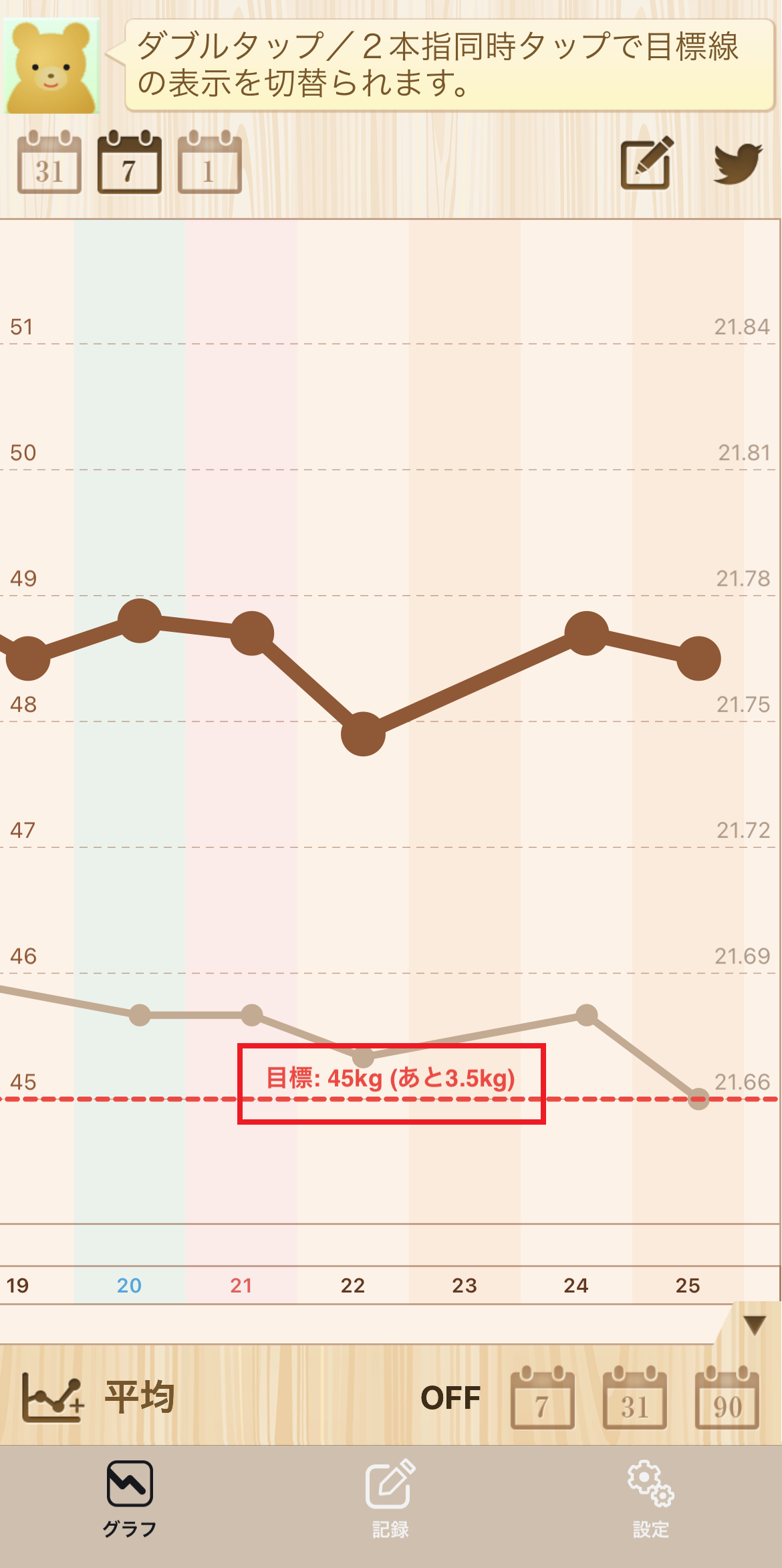
設定した目標体重が目標線としてグラフ上に赤破線で表示されます。
目標体重と目標まであと何kgかを確認することが出来ます。
BMIの色表示

グラフの背景色は、「前肥満」以上(BMI ≥ 25)は黄色、「肥満」(BMI ≥ 30)は赤で表示されます。
BMIの境界はWHO BMI Classificationに基づいたものです。
操作ボタン
グラフ画面には次のような操作ボタンがあります。
- Twitterボタン
- ダイエットの進捗状況をTwitterに投稿できます。
- メモボタン
- メモ画面を表示します。
- グラフ範囲切替
- 一画面に表示する範囲を「月」「週」「日」で切り替えられます。
横向きのグラフ
v2.7.0から、グラフ画面を表示中にデバイスを横向きにした場合に、横向きのグラフをフルスクリーンで表示できるようになりました。限られたスクリーンを最大限に活用してグラフをご覧いただけます。(iOSのみ対応)
横向きのグラフでは操作ボタンが非表示となりますが、カレンダーボタンの代わりに2本指のピンチイン・アウトの操作で表示範囲を切り替えられまます。
また、スクロール、プロットの長押しでのデータの編集や削除、メモの表示なども縦向きの時と同様に行うことができます。
v3.0.0でリリースされた、新デザインテーマ「オリジナルウッド」では横向きのグラフは非対応となっております。
グラフを横向きでご覧になりたい方は「オリジナルウッド」以外のデザインテーマをご使用ください。
